Print, Design & Websites

Posted: July 21, 2021 • Posted in: Website Design
Is your website keeping up? We explore Google Core Web Vitals
Every year Google releases a series of updates to their search tools to try and help improve the user’s experience of getting the best answer to their question as efficiently as possible.
In 2021 Google rolled out a significant update called Core Web Vitals (CWV). By the end of this year, Google is going to start testing every website against CWV to evaluate its speed and accessibility which will then play a part in how a website appears and ranks in Google’s search.
So what even are Core Web Vitals?
CWV are a set of metrics that Google will test all web pages for and represent a different part of the users experience. Google says that these aren’t set in stone and will ‘evolve over time’. For now, however, there are three key aspects that they are focusing on, which are: experience—loading, interactivity, and visual stability.
These are measured using the following metrics:
Largest Content Paint (LCP) – this metric measures loading performance. It’s a key metric as it is understood to be the point at which a pages main content is likely to have loaded. According to Google, for a good user experience, LCP should happen within 2.5 seconds of when a page starts loading. Anything less is marked as a bad load time.
First Input Delay (FID) – here Google is measuring the interactivity. What they mean by this is how long it takes a web page to load to a point where a user can do something like click on a link or button or interact with other elements on a page. Here Google is expecting an FID of 100 milliseconds!
Cumulative Layout Shift (CLS) – this third metric is measuring the visual stability of a web page. What Google is looking for here is to make sure once the page loads there is no significant change to the page that a user wasn’t expecting (i.e without warning text moves, or you go to click on an element and before your mouse/finger arrives its moves). For a good user experience here, sites should aim to have a CLS score of 0.1 of less!
How do I test my website?
Google has published a good blog article on how website owners can test their website to measure the Core Web Vitals, there is also plenty of other tools out there. Our favourite tool to use is GTMetrix. To test your website you simply need to go to gtmetrix.com and pop in the URL on your website that you would like to test, we recommend starting with the homepage.
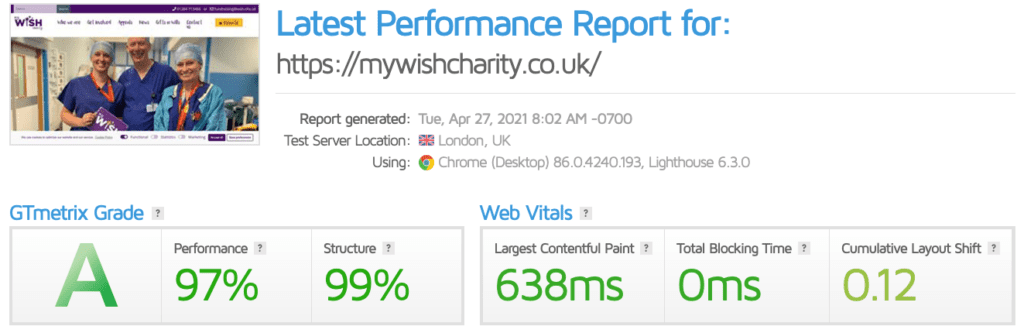
Once the report has finished generating you will get a screen that gives you all the key data that you need to know.

From here we can see the following details starting from left to right:
- An overall score is generated from A to F.
- An overall performance score.
- A structure score.
Then we have the Core Web Vital scores LCF, FID and CLS.
The great thing about the GTMetrix is it helps you understand how well each metric has been scored by grading it with colour going from bright green for a great score through to red for a bad one.
What do I do if I get a bad score?
The great news is improvements to your CWV score can be achieved with a little bit of tender loving care. There are a number of changes that can probably be made to the website in the code, on the server and to the content itself to improve this score in a relatively short space of time.
One of those things that you can do yourself is compress your images. The smaller an image file size is on your web page, the faster it is going to load which in turn is straight away going to start improving the LCP score. If you are running WordPress we recommend logging in and checking to see if you have a plugin such as Smush or Robin image optimizer installed. If not try installing one of them, they both do very similar jobs when it comes to compressing images. Once installed look for the bulk image optimisation option, let that run and then see if you notice the difference.
For the other changes to improve your Core Web Vitals score we recommend getting in touch with us. We will be able to optimise your websites code if there are any improvements to be made. If we host your website we will be able to optimise your server with our latest cache technology to ensure it serves the files behind the website as quickly as possible and make any further recommendations on how to improve your score. We can also generate a before and after report from GTMetrix with a detailed explanation on how we have improved your score and how to monitor it best going forward.
Kall Kwik Bury St Edmunds team of web developers have helped hundreds of customers across the UK get their website up and running with some of the best technology available to us. If you would like us to help you, contact us via our contact form, email us on [email protected] or during working business hours you can chat instantly with us on our live chat in the bottom right hand corner.